You can add basic formatting to some text fields in some Microsoft Windows SharePoint Services lists. For example, you can apply bold or italic formatting to emphasize a word in the description of a calendar event or task.
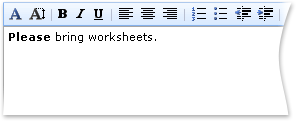
Some browsers, such as Microsoft Internet Explorer 6, provide formatting tools that enable you to format text directly in the field. If your browser supports formatting HTML directly, a formatting toolbar appears over certain fields. If your browser provides a formatting toolbar, you can use it to add formatted text, such as to the description of a calendar event.

If your browser doesn't provide formatting tools on the Web page, you can use basic HTML elements to produce the same effect. For example, you can use the HTML BOLD element to apply bold formatting to your text.
<b>Please</b> bring worksheets.
For some common tags that you can use when creating or editing list items, refer to the following table.
Important For security reasons, some HTML tags and HTML scripts are blocked.
| HTML tagging | Purpose or result |
|---|
<div> and </div>
| Required around the text |
<b> and </b>
| bold |
<i> and </i>
| italic |
<em> and </em>
| Emphasizes text, usually appears as
italic |
<u> and </u>
| 
|
<strong> and </strong>
| Strong formatting, usually appears as
bold |
<p> and </p>
| Paragraph formatting |
<p align=location> and </p>
| Aligns text, where location is left, center, or right 
|
<font face="name" color="rgb code" size="#"> and </font>
Example: <font face=Arial color="#3366ff" size=3>
| Defines typeface, color, and size for text, where: name = font
name, such as Arial rgb code = code for the color in #rrggbb format, such as #0000CD
for blue, #FF3030 for red, or #006400 for green Some, but not all, browsers also support friendly names for colors, such as Blue, Red, and Green. # = font size, 1-7 
|
<font style="background-color:rgb code"> and </font>
Example: <font style="background-color:#ffff00">
| Defines the background color for text, where rgb code = code for the color in #rrggbb format, such as #FFFF00 for yellow, #FF3030 for red, and #006400 for green Some, but not all, browsers also support friendly names for colors, such as Yellow, Red, and Green. Make sure the background color doesn't overpower the text. 
|
<ol> and </ol>
<li> and </li>
| Ordered (numbered) list 
 Ordered (numbered) list Ordered (numbered) list
 List items List items
|
<ul> and </ul>
<li> and </li>
| Unordered (bulleted) list 
 Unordered (bulleted) list Unordered (bulleted) list
 List items List items
|